Bagi anda yang masih menggunakan Search Form buatan sendiri, lebih baik sekarang gunakan mesin pencari ala google di blog anda, karena hasil pencarian google lebih baik dari pada Mesin Pencari Buatan Sendiri
>> Silahkan masuk ke http//google.co.id/cse
>> Kemudian Klik Buat Mesin Telusur Ubahsuaian

>> Pastikan anda sudah login dengan akun Google Gmail anda
>> Jika sudah di klik Buat Mesin Telusur Ubahsuaian
Anda harus mengisi form pembuatan mesin pencari.
Seperti ini contohnya
* Nama Mesin Telusur : Isi dengan apa yang anda inginkan, misal Pencarian Rhoedal
* Keterangan Mesin Telusur : Misal, Gunakan lah mesin telusur ini, dengan hasil yang lebih baik
* Bahasa : Bahasa apa yang anda gunakan, jika indonesia, pilih Indonesia
* Apa yang ingin di telusuri : Jika hanya ingin blog anda saja pilih form radio Hanya situs yang saya pilih
* Pilih beberapa situs : Jika hanya ingin blog anda saja yang di cari, masukkan alamat blog anda di form, Namun jika anda mempunyai 2 blog dan ingin masuk dalam pencarian mesin telusur Ubah Suaian masukkan blog anda yang kedua pisahkan dengan Spasi
* Pilih edisi : Pilih aja edisi standar
* Kemudian centang button radio Persyaratan Layanan
* Kemudian Klik Lanjut

* Klik Selesai
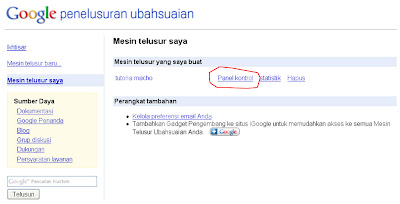
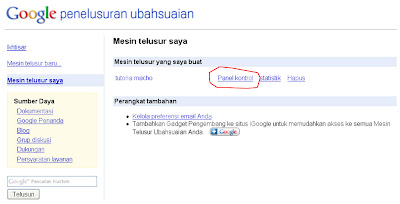
Jika anda ingin menyesuaikan tampilannya klik Panel Kontrol

Anda pun akan di bawa ke form penyesuaian, Masukkan keyword/kata kunci untuk blog anda pisahkan dengan spasi atau koma, Jika sudah klik Simpan Perubahan
* Klik tampilan dan nuansa
di halaman ini ada tiga pilihan yaitu
* Elemen Penelusuran
Menyediakan pilihan yang lebih banyak dengan mengklik lebar penuh atau Ringkas(hasil pencarian menjadi satu dengan form pencarian) Dua kolom (hasil pencarian bisa terpisah dengan dengan form pencarian)
* Iframe
Hasil pencarian bisa anda tentukan di postingan tertentu
* Layanan yang diinangi
Hasil pencarian akan di tampilkan di halaman google.
Anda pun bisa mengganti warna dari mesin telusur yang anda buat.
Jika semuanya sudah selesai klik Simpan di sebelah kiri monitor anda klik dapatkan kode kemudian anda copy dan pasang di sidebar anda
>> Silahkan masuk ke http//google.co.id/cse
>> Kemudian Klik Buat Mesin Telusur Ubahsuaian

>> Pastikan anda sudah login dengan akun Google Gmail anda
>> Jika sudah di klik Buat Mesin Telusur Ubahsuaian
Anda harus mengisi form pembuatan mesin pencari.
Seperti ini contohnya
* Nama Mesin Telusur : Isi dengan apa yang anda inginkan, misal Pencarian Rhoedal
* Keterangan Mesin Telusur : Misal, Gunakan lah mesin telusur ini, dengan hasil yang lebih baik
* Bahasa : Bahasa apa yang anda gunakan, jika indonesia, pilih Indonesia
* Apa yang ingin di telusuri : Jika hanya ingin blog anda saja pilih form radio Hanya situs yang saya pilih
* Pilih beberapa situs : Jika hanya ingin blog anda saja yang di cari, masukkan alamat blog anda di form, Namun jika anda mempunyai 2 blog dan ingin masuk dalam pencarian mesin telusur Ubah Suaian masukkan blog anda yang kedua pisahkan dengan Spasi
* Pilih edisi : Pilih aja edisi standar
* Kemudian centang button radio Persyaratan Layanan
* Kemudian Klik Lanjut

* Klik Selesai
Jika anda ingin menyesuaikan tampilannya klik Panel Kontrol

Anda pun akan di bawa ke form penyesuaian, Masukkan keyword/kata kunci untuk blog anda pisahkan dengan spasi atau koma, Jika sudah klik Simpan Perubahan
* Klik tampilan dan nuansa
di halaman ini ada tiga pilihan yaitu
* Elemen Penelusuran
Menyediakan pilihan yang lebih banyak dengan mengklik lebar penuh atau Ringkas(hasil pencarian menjadi satu dengan form pencarian) Dua kolom (hasil pencarian bisa terpisah dengan dengan form pencarian)
* Iframe
Hasil pencarian bisa anda tentukan di postingan tertentu
* Layanan yang diinangi
Hasil pencarian akan di tampilkan di halaman google.
Anda pun bisa mengganti warna dari mesin telusur yang anda buat.
Jika semuanya sudah selesai klik Simpan di sebelah kiri monitor anda klik dapatkan kode kemudian anda copy dan pasang di sidebar anda



 RSS
RSS

 langkah-langkah dibawah berikut akan menghapus password di Internet Explorer Advisor dan memungkinkan Anda untuk me-reset ke program awal
langkah-langkah dibawah berikut akan menghapus password di Internet Explorer Advisor dan memungkinkan Anda untuk me-reset ke program awal
 .
.
 Untuk platform blogger,blockquote memiliki tampilan default yang dapat dikatakan 'biasa saja'.
Untuk platform blogger,blockquote memiliki tampilan default yang dapat dikatakan 'biasa saja'.



