Agar mengingatkan kepada kita akan waktu sholat biar para pengunjung blog kita tidak terlalu terlena ketika memmbaca berbagai artikel yang kita tulis di blog. Jadwal waktu sholat ini bisa sobat dapatkan di http://www.islamicfinder.org, untuk cara mendapatkannya silahkan ikuti langkah-langkah berikut ini : Silahkan sobat kunjungi situs http://www.islamicfinder.org atau hanya klik di sini !
Showing SCHEDULE pray at BlogSpot
- Silahkan sobat kunjungi situs http://www.islamicfinder.org atau hanya klik di sini !
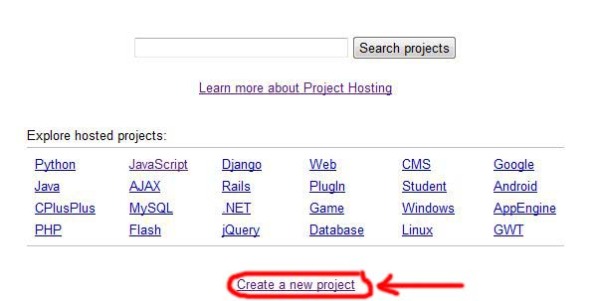
- Klik link yang bertuliskan Add new sevices to your site di halaman bagian bawah
- Alihkan perhatian ke nomor pilihan ke 2. Klik menu Dropdown yang bertuliskan Select a Country
- Klik nama negara yang sobat inginkan, lalu klik Go. Contoh : Indonesia
- Klik nama kota yang sobat inginkan. Contoh : Jakarta
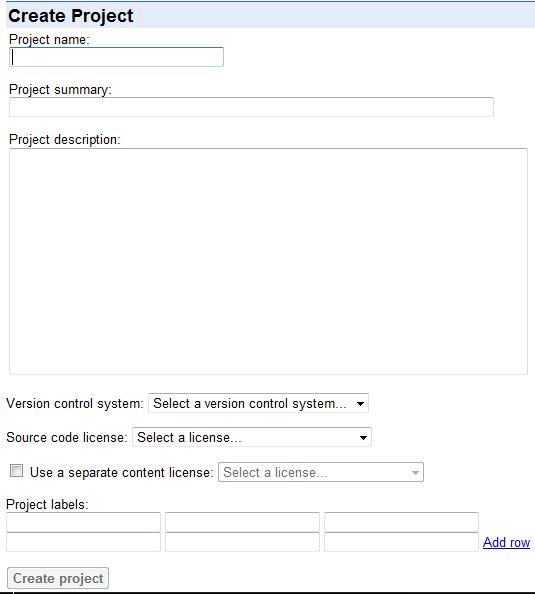
- KLik tombol Generated Code
- Copy kode yang di berikan, lalu paste pada notepad untuk nanti keperluan di simpan ke blok kita
- Silahkan tutup window situs tersebut
- Selesai.
- Klik menu Rancangan
- Klik menu Elemen Halaman
- Klik tulisan Tambah Gadged
- Pilih + HTML/JavaScript
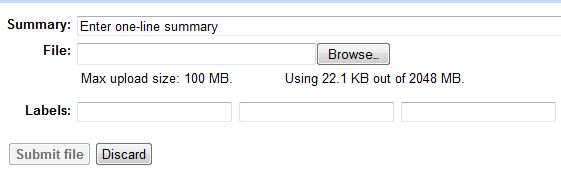
- Paste kode Jadwal sholat tadi ke kolom yang di sediakan
- Klik tombol TAMBAHKAN KE BLOG di bawah
- Klik tombol Simpan Perubahan
- Pindahkan elemen yang baru di buat pada tempat yang sobat sukai
- Klik tombol Simpan
- Selesai
Showing SCHEDULE pray at BlogSpot
To be reminiscent of the prayer time we will let our blog visitors are not too complacent when memmbaca various articles that we wrote on the blog. This prayer time schedule can be found in http://www.islamicfinder.org pal, to how to get it please follow the steps below: Please visit the site http://www.islamicfinder.org pal or just click here!
Please visit the site http://www.islamicfinder.org buddy or just click here!
Click the link labeled Add new Sevices to your site at the bottom of the page
Divert attention to a number of options to 2. Click the dropdown menu labeled Select a Country
Click the name of a buddy want, and click Go. Example: Indonesia
Click a city name that my friend wanted. Example: Jakarta
Click the Generated Code
Copy the code given, then paste it into notepad for later use in our store to the block
Please close the window site
Done.
That's just how to get the code schedule of prayer, then to insert the code into the blog follow the following ways:
Click the Design menu
Click the Page Element
Click on Add Gadged
Select + HTML / JavaScript
Paste code into the column before the prayer schedule which is served
Click ADD TO BLOG button below
Click the Save Changes button
Move the new elements that made the place like a pal
Click the Save button
Completed
Please visit the site http://www.islamicfinder.org buddy or just click here!
Click the link labeled Add new Sevices to your site at the bottom of the page
Divert attention to a number of options to 2. Click the dropdown menu labeled Select a Country
Click the name of a buddy want, and click Go. Example: Indonesia
Click a city name that my friend wanted. Example: Jakarta
Click the Generated Code
Copy the code given, then paste it into notepad for later use in our store to the block
Please close the window site
Done.
That's just how to get the code schedule of prayer, then to insert the code into the blog follow the following ways:
Click the Design menu
Click the Page Element
Click on Add Gadged
Select + HTML / JavaScript
Paste code into the column before the prayer schedule which is served
Click ADD TO BLOG button below
Click the Save Changes button
Move the new elements that made the place like a pal
Click the Save button
Completed



 RSS
RSS