Banyak sekali pertanyaan yang masuk, baik melalui komentar ataupun melalui email. Setelah saya pilah-pilah ternyata ada pertanyaan saya dan lumayan banyak yang menanyakan tentang cara menyimpan file .js ke dalam hosting google codes.
Memang terkadang kita sebagai blogger kebingunan untuk menyimpan beberapa file javascript atau .js yang digunakan untuk mempercantik tampilan blog kita. Mau ditaruh di hosting pribadi takutnya sewaktu hosting kita bermasalah atau habis lebih-lebih kita gak kuat membayar hehehehe. Tapi rupanya google mengerti dengan kita selaku pengguna blogger, yang gak punya hosting pribadi untuk menyimpan file-file penting dan dengan google codes kita sudah disediakan oleh google tempat untuk menaruh file pribadi kita terutama file javascript .js Nah bagaimana caranya ?
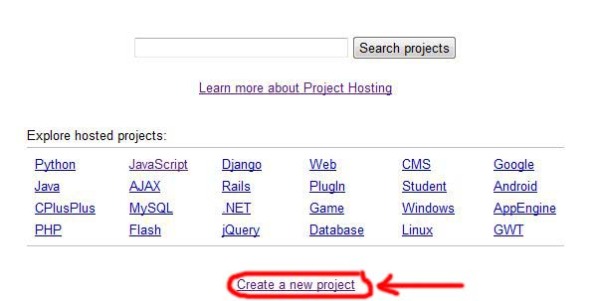
Jika Anda pengguna Gmail, tentunya akan sangat mudah menggunakannya karena dengan gmail Anda sudah secara otomatis dapat menggunakan layanan hosting dari Google ini. Oke silahkan masuk ke http://code.google.com/hosting/ . Langkah selanjutnya klik new project seperti gambar di bawah ini.

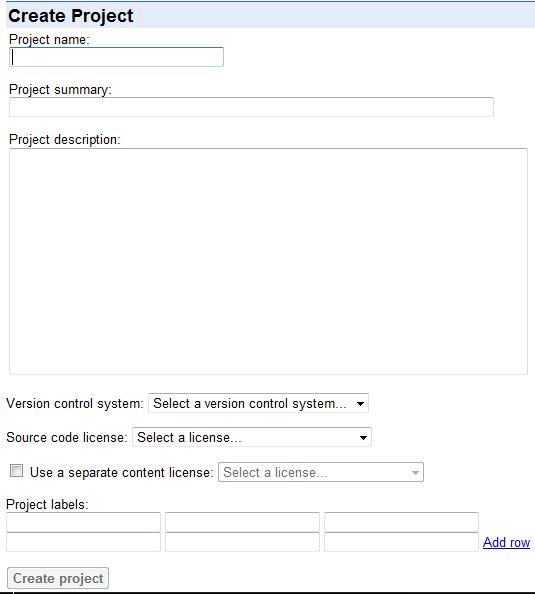
Jika sudah masuk, Anda akan dihadapkan dengan form pengisian. Jangan kaget dan jangan bingung karena ini cukup mudah. Lihat gambar dibawah ini
Sudah terbuka ? oke langkah selanjutnya yang perlu Anda lakukan adalah mengisi form tersebut dengan keterangan file project yang akan anda simpan,
- Project Name, isikan dengan nama halaman Anda
- Project Summary, isi dengan judul proyek Anda
- Project Description, berikan deskripsi/keterangan sesuka Anda
- Version Control System, pilih Mercurial
- Source Code Licenses, pilih GNU General Public License v3
- Centang Use a Separate Content License dan pilih salah satu, setelah itu, click: create project.
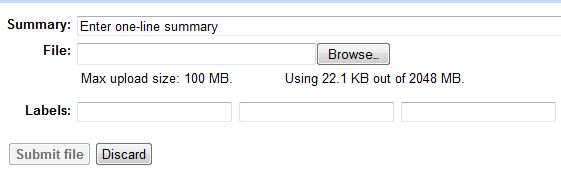
Sudah,mudah bukan ? kalau sudah lanjut ke langkah selanjutnya, yakni meng-upload file yang ingin Anda simpan, perhatikan gambar dibawah ini

Anda harus Click di tab : Download>New Download kemudian ;
- isi: summary, dengan nama file javascript anda ;
- browse file dari computer anda ;
- Submit file.
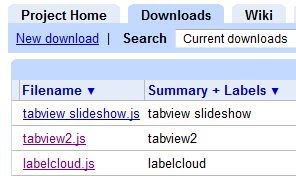
Kalau sudah di submit, berarti file Anda terlah tersimpan di hosting google codes. Dan daftar file yang telah Anda upload / simpan akan terlihat seperti gambar dibawah ini.

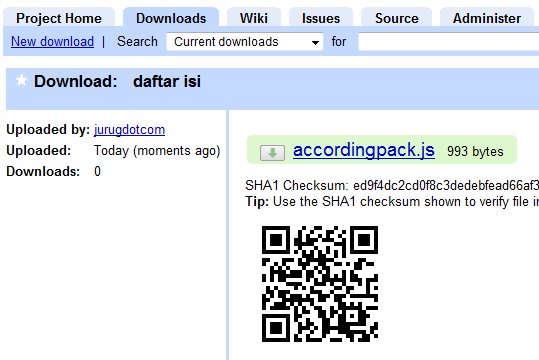
Lalau jika Anda ingin menggunakan dan memanggil file yang telah Anda simpan, caranya dengan meng Klik salah satu file yang telah Anda submit. Kalau sudah akan terlihat seperti gambar dibawah ini

Dan copy link file Anda yang ingin Anda gunakan dengan cara klik kanan pada nama file, lalu klik copy link location dan pastekan…
Oke mudah dan cepat bukan ?



 RSS
RSS